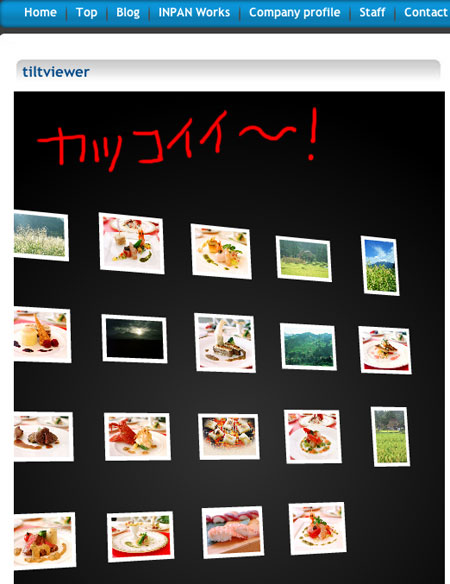
四苦八苦の末、次世代ギャラリープラグイン”NextGEN Gallery”で”SimpleViewer & Tiltviewer”を使う方法がようやく理解できましたので、覚え書きです。
Flashのソフトが無くても知識が無くてもカッコイイギャラリーページが作れます。
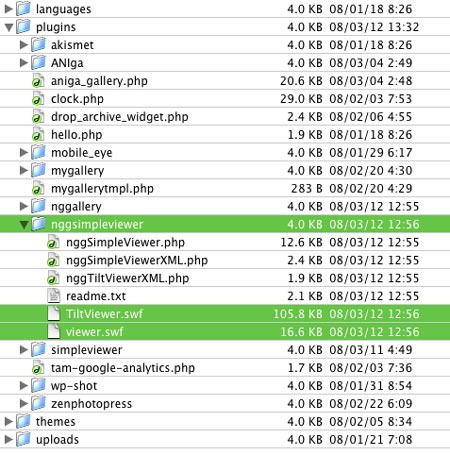
1.http://alexrabe.boelinger.com/からNextGEN SimpleViewerをダウンロードしてwp-content/plugins/にダウンロードした”nggsimpleviewer”をフォルダごといれます。
2.続いてhttp://www.airtightinteractive.com/から”SimpleViewer” と” Tiltviewer“をダウンロードします。
****************************************************************
readme.txtのインストール方法にそって…..
といっても英語が苦手な私としては、かなり適当に解釈して…..
== Installation ==
1. Upload the files to wp-content/plugins/nggsimpleviewer
2. Go to the web page http://www.airtightinteractive.com/
and download the SimpleViewer & Tiltviewer
3. Upload the file viewer.swf and TiltViewer.swf to the plugin folder
4. Activate the plugin
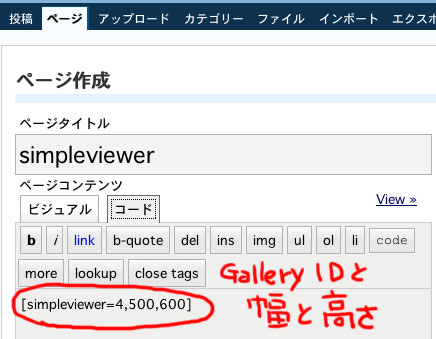
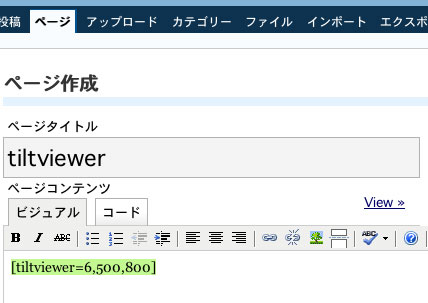
5. Go to your post and enter tag [simpleviewer=GALLERY-ID, WIDTH ,HEIGHT] or [tiltviewer=GALLERY-ID, WIDTH ,HEIGHT]
****************************************************************

3.wp-content/plugins/にnggsimpleviewerフォルダにダウンロードした”SimpleViewer” と” Tiltviewer”の中に入っている”TiltViewer.swf”と”viewer.swf”をアップロードします。

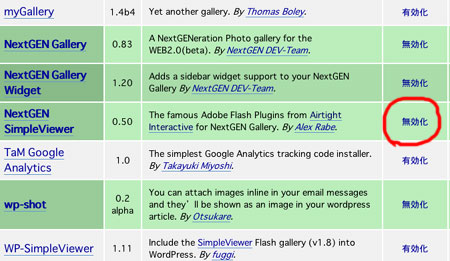
4.プラグイン画面で”NextGEN SimpleViewer”を有効化します。


5.新規ページなどを作って[simpleviewer=GALLERY-ID, WIDTH ,HEIGHT]を入力するだけ。
半角スペースが入っていたりすると動かないので注意!!
これがしばらく分かりませんでした。

simpleviewerの背景が白くて見づらいけど、どうやって直すかは今のところ不明。
